スライダーが6ヶ所 × PCとSPで異なる見た目(オプションの変更や、そもそもスライダーさせないなど)を実装する方法を紹介します。
これを読むことで、Swiperを使った基本的な実装と、PCとSPで表示が異なる際の使い分け、複数のスライダーの実装が簡単にできるようになります。
先に、ベースとなるコードたちを置いておきます。
HTML
<!-- ↓ head内に記述 -->
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css">
<!-- ↓ スライダーを表示させたい箇所に記述 -->
<div class="c-inner700">
<!-- Slider1 -->
<div class="swiper-container slider1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
</div>
<!-- ↓ bodyタグ直前に記述 上からjQuery, swiper, 自分のjsファイルの読込です -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script src="./assets/js/slider.js"></script>SCSS
.slider1 {
position: relative;
padding: 0 0 50px;
&.swiper-container {
}
.swiper--wrapper {
}
.swiper-slide {
}
&__slide-body {
}
.swiper-horizontal > .swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal,
.swiper-pagination-custom, .swiper-pagination-fraction {
bottom: 20px;
}
}JavaScript(function中に書かなくて大丈夫です)
var slider1;
$(window).on('load resize', function(){
var w = $(window).width();
if (w <= 768) {
if (slider1) {
return;
} else {
// SPサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'fade',
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: true,
loop: true,
});
}
} else {
// PCサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'slider', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: false,
// loop: true, // 1枚目のスライドの左側に最後のスライドを表示するかどうか
// slidesPerView: 1.5, // スマホでは1枚を中央に、.5で見切れ具合を左右に
// centeredSlides : true, // slidePreViewが1を超えた場合にスライドを中央揃えしたい時のオプション
// spaceBetween: 30, // 最低限欲しい余白. 画像サイズが100%になった状態で、10px以上あったら機能しない
});
}
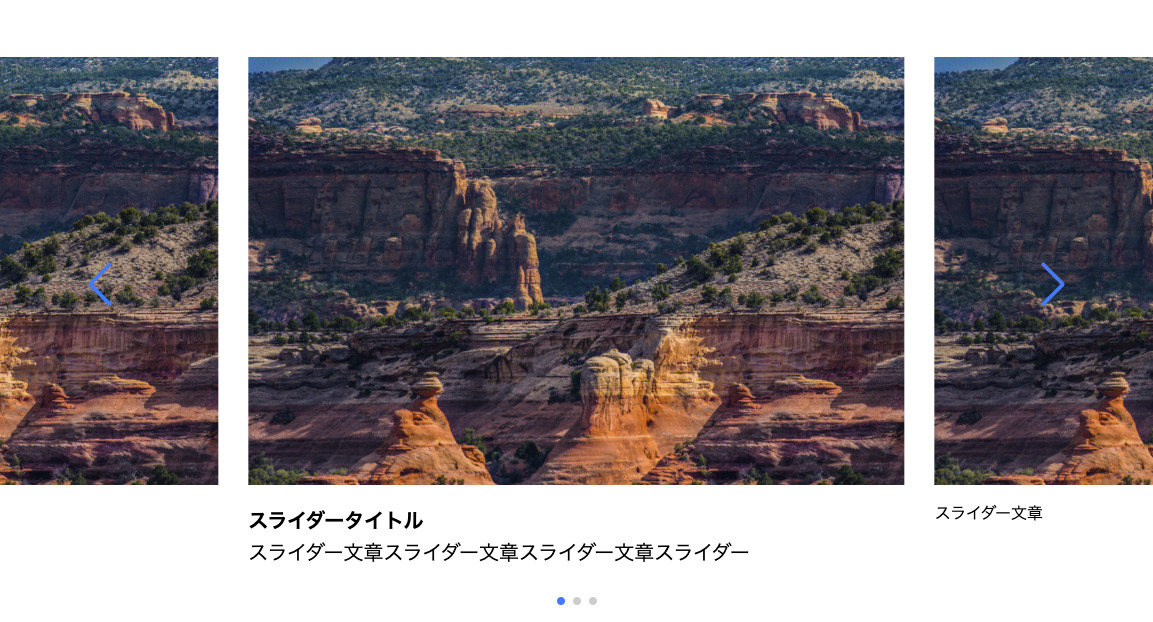
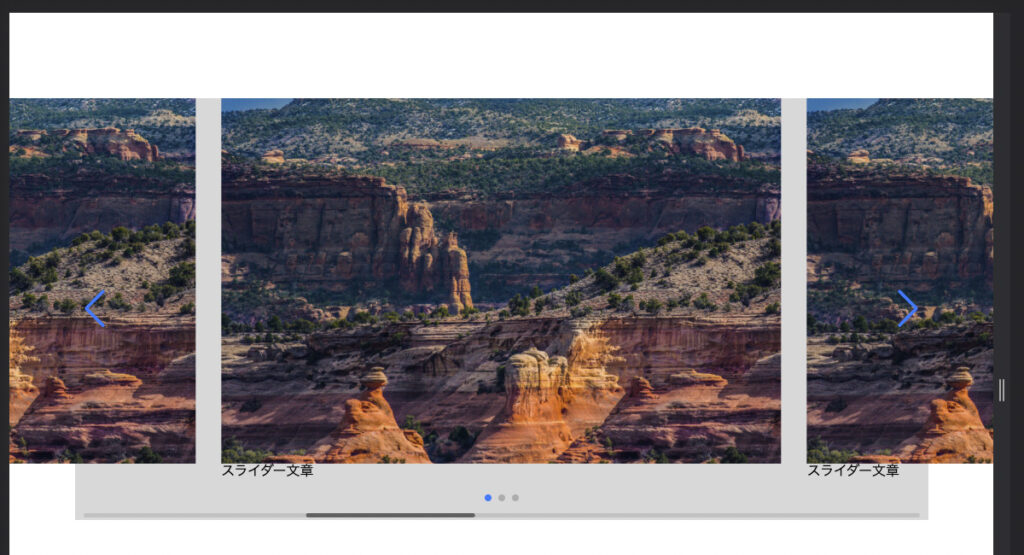
});上記を全部コピペしていただくと、以下のようになります。

※この記事ではスライダーを1箇所だけ設置しますが、今コピペしたコードの「slider1」の箇所を「slider2」「slider3」と増やしていけば複数設置できます。
例:二つ目のスライダーのclass名をslider2にする場合 = HTML, CSS, JavaScriptに登場する「slider1」→「slider2」に変更
それでは、各コードの説明をしていきます。
<!-- ↓ headタグ内に書く。swiperのcss読み込み -->
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css">
<!-- ↓ bodyタグ直前に書く。jQuery本体とjsファイルの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>↑は必須で読み込みます。swiperのスタイルや、動かすためのスクリプトが入っています。
<div class="c-inner700">
<div class="swiper-container slider1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
<div class="swiper-slide">
<img src="https://like-amber.com/wp-content/uploads/2022/10/nathan-anderson-XENuKo9Gn8k-unsplash.jpg" alt="">
<div class="slider1__slide-body">
<p>スライダー文章</p>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
</div>↑.c-inner700は必須じゃなくても動きます。「swiper-containerを囲うdivタグの横幅 = 1枚のスライダーの横幅」にできるので(他のやり方もたくさんあると思います)、今回はそれで実装します。
※重要
swiper-containerの並列にある「slider1」というclass名が超重要です!スライダーが一つだけの場合は必要ありませんが、複数設置する時には各スワイパーで別々の動きをさせるトリガーとなるclass名です。
「swiper-pagination」や「swiper-button-prev」はページネーションや矢印・スクロールバーを表示させるためのタグたちです。不要なものは、消しちゃって大丈夫です。
.slider1 { // .slider1 に当てるスタイル
position: relative;
padding: 0 0 50px;
&.swiper-container { // .slider1, かつ.swiper-cotnainer に当てるスタイル
}
.swiper-wrapper { // .slider1の下にある .swiper-wrapper に当てるスタイル
}
.swiper-slide { // .slider1の下にある .swiper-slide に当てるスタイル
}
&__slide-body { // .slider1__slide-body に当てるスタイル
}
.swiper-horizontal > .swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal,
.swiper-pagination-custom, .swiper-pagination-fraction { // ページネーションの位置のスタイル
bottom: 20px;
}
}↑の解説
HTML上でスライダーを囲うdivタグに対して.slider1と.swiper-containerをつけていると思うのですが、.swiper-containerにスタイルを当ててしまうと他のスライダーのスタイルにも影響が出てしまうので.slider1にスタイルをあててます。
.swiper-wrapperや.swiper-slideに対してユニークのクラスをつけてスタイルを当てると崩れてしまったので「.slider1の中の」swiper-wrapperやswiper-slideという書き方をしています。
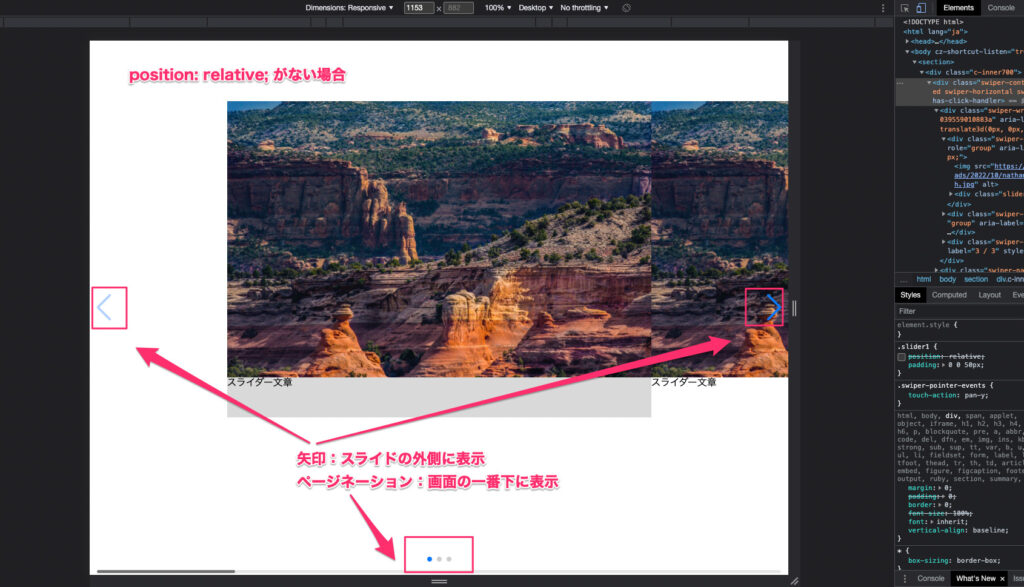
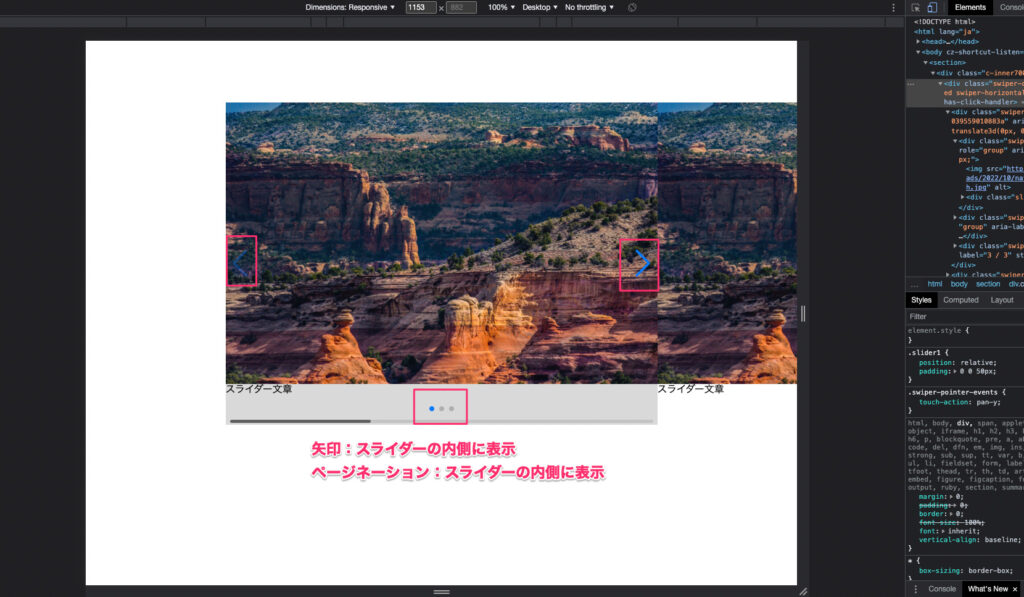
.slider1に position:relative; がない場合、画面の一番下にページネーションがきてしまい都合が悪いので書いています。position:relative;を書くことで矢印もスライダーの内側に表示されるようになります。


//slider1
var slider1;
$(window).on('load resize', function(){
var w = $(window).width();
if (w <= 768) {
if (slider1) {
return;
} else {
// SPサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'fade', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: true,
loop: true,
});
}
} else {
// PCサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'slider', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: false,
// loop: true, // 1枚目のスライドの左側に最後のスライドを表示するかどうか
// slidesPerView: 1.5, // 1を超えたスライド枚数分が表示される
// centeredSlides : true, // slidePreViewが1を超えた場合にスライドを中央揃えしたい時のオプション
// spaceBetween: 30, // 最低限欲しい余白.
});
}
});↑の解説
768px以下とそれ以外(769px以上)で各オプションを指定できるようにしています。
swiperオプションのbreakpointsで指定する方法もあるのですが、個人的にはこちらの方がみやすいのでこの方法にしています。
・effects = スライドの見せ方。sliderであればスライドし、fadeであればフェードします。
・pagination = ページネーションの有無オプションです。jsファイルに書く + HTMLにもタグを書くことで有効化されます。
・navigation = 矢印を有効化し、どのclass名にするかというオプションです。jsファイルに書く + HTMLにもタグを書くことで有効化されます。
・autoplay = 自動再生するかどうかのオプションです。falseはしない、trueはするという意味です。制作段階で動いていると調整しづらいので、falseにして作業を進めることが多いです。
・loop = 最後のスライドが来た時や、1枚目のスライドを表示させている時に最後のスライドを表示させるかどうかのオプションです。
・slidesPerView = 1枚を超えて表示させたい時に使うオプションです。小数点も利用可能です。
・centeredSlides = slidePreViewが1を超えた場合にスライドを中央揃えしたい時のオプションです。falseにするとスライドが左(今回だと.c-innner700の領域の左側)に表示されます。
・spaceBetween = スライド同士の余白です。単位はpxです。
以下、カスタム例です。
【カスタム例1】画像中央揃え・1枚見せ

.slider1 {
position: relative;
padding: 0 0 50px;
overflow: hidden; // 追加コード
}【カスタム例2】スライド左揃え・複数枚見せる

// PCサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'slider', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: false,
// loop: true,
slidesPerView: 1.5, // 有効化したコード
// centeredSlides : true,
spaceBetween: 30, // 有効化したコード
});【カスタム例3】スライド中央揃え・複数枚見せる

// PCサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'slider', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: false,
// loop: true,
slidesPerView: 1.5, // 有効化したコード
centeredSlides : true, // 有効化したコード
spaceBetween: 30, // 有効化したコード
});【カスタム例4】スライド中央揃え・複数枚見せる・左右にもスライドを表示させる

// PCサイズの時
var slider1 = new Swiper ('.slider1', {
effect: 'slider', // 画像の切り替わり. slider はデフォルト, fadeも選択可能
pagination: {
el: '.swiper-pagination',
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next',
},
scrollbar: {
el: '.swiper-scrollbar',
},
autoplay: false,
loop: true, // 有効化したコード
slidesPerView: 1.5, // 有効化したコード
centeredSlides : true, // 有効化したコード
spaceBetween: 30, // 有効化したコード
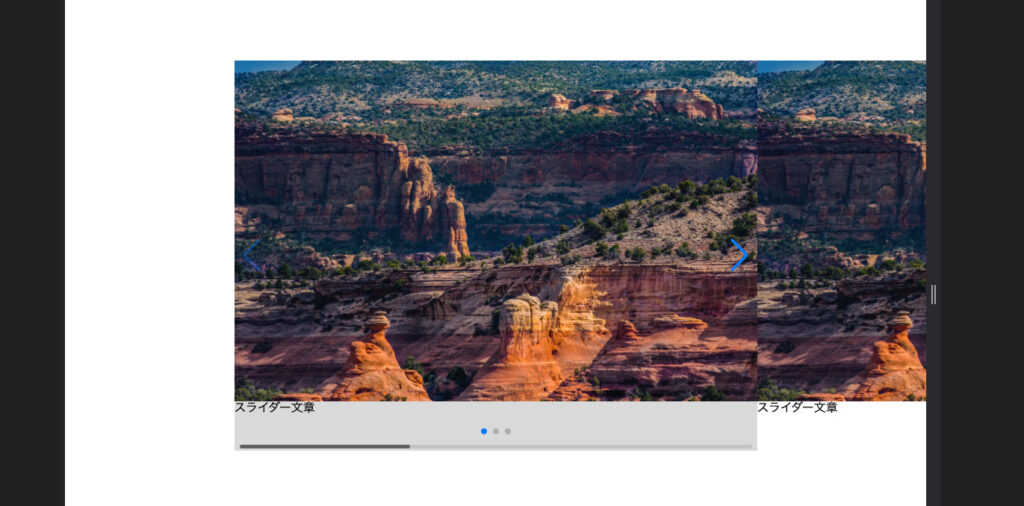
});【カスタム例5】カスタム例4 + 画像サイズを変更したい

.c-inner700{
box-sizing: content-box;
max-width: 1000px; // 変更した箇所
margin: 0 auto;
background: rgb(217, 217, 217);
}
swiper-containerを囲っているdivタグの .c-inner700 のwidthを変更するとオプションはそのままで画像(全体)を大きく表示してくれます。
こんな感じです。
Swiperで表示させたスライドをクリックしたらモーダルで表示させる実装なんかもあるので、今後書く予定です。(いつになるかは、、、笑)
それでは、また!