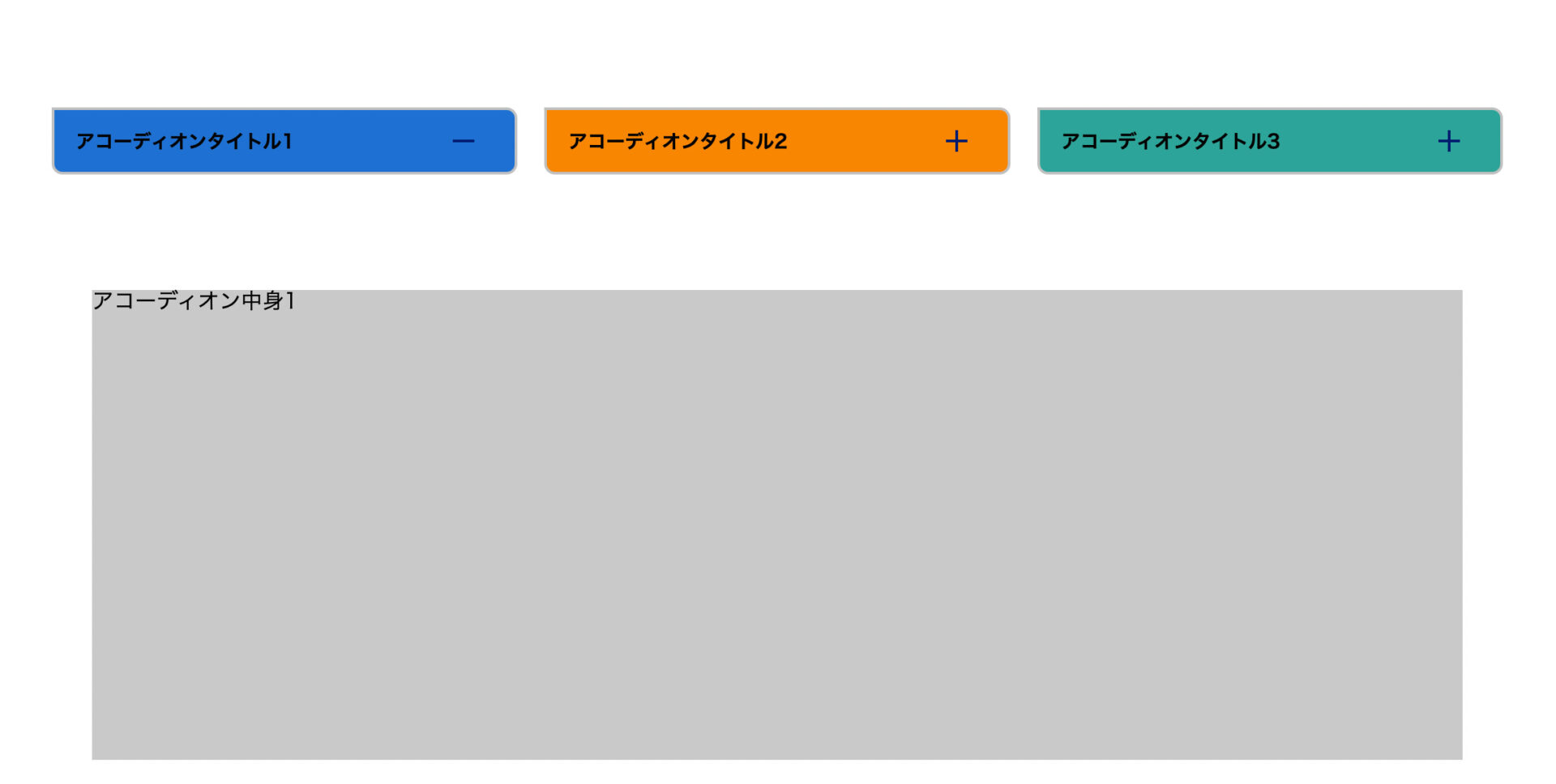
PCサイズの時は横並びのアコーディオンで、最初のアコーディオンは開いている状態
クリックすると、クリックしていないアコーディオンは閉じる
SPの時は、クリックするとちょうどいい位置まで戻る
みたいなアコーディオンです。
コードはこちら↓
See the Pen
Untitled by てる | Web制作エンジニア (@teruaki_tankawa)
on CodePen.
.accordion_headerをクリックしたら、それ以外のアコーディオンは閉じます。
単純に .slideToggle() すると若干見づらいので、前に .delay(300) として発火タイミングを遅らせています。
【仕様を簡単に解説】
$('.js-accordion .accordion_one .accordion_header').not($(this)).removeClass("is-active"); // クリックしたもの以外からis-activeを取る
$(this).toggleClass("is-active"); // クリックしたaccordion_headerにclassをつける
$('.js-accordion .accordion_one .accordion_header').not($(this)).parent().removeClass("is-open"); // クリックしたもの以外からis-openを取る
$(this).parent().toggleClass("is-open"); // クリックしたaccordion_headerにclassをつける
if (window.matchMedia( "(max-width: 768px)" ).matches) {
if ( $(this).parent().prev("is-open") ) {
var target = $(this);
setTimeout(
function() { // 第一引数 = 実行する関数
var position = target.offset().top;
$('html,body').animate({scrollTop: position-200},300);
},
300, // 第二引数 = 実行する秒数を指定
target // target がfunctionの中に移動し、実行される
);
} else {
};
};↑ アコーディオンの中身に長さがある & SPサイズの時には、クリックしたアコーディオンの位置を取得して戻してあげる処理をjsファイルに書いています。
1〜4行目 = .accordion_headerとその親要素のaccordion_oneにis-activeクラスをつけ外しする処理を書いています。
6,7行目 = 768px以下、かつクリックした「.accordion_header」の親要素に「.is-open」があれば というif文を書いています。
8行目以降 = 1.クリックして 2.位置を取得して 3.戻す という処理を実行しています。(delayで300ミリ秒遅らせているので、functionも300ミリ秒遅らせています)
functionの中身の動きとしては以下です。
1.クリックした「.accordion_header」をtargetという変数で宣言
2.setTimeoutで実行時間を遅らせて実行
setTimeoutの引数の意味は以下です
①実行する処理
②遅らせるミリ秒(300だと0.3秒)
③varで宣言した変数の「target」をここでも書くことで、functionのカッコの中にtargetが入って実行される(ようなイメージです。)
functionの中の処理イメージは以下です
1.宣言したtargetの、画面上部から要素までの距離をpositionという文字列で変数定義
2.その位置まで移動(-200としていますが、この数値を変更することで位置を調整できます)
こんな感じです。
色々とカスタムして使ってみてください。
それではまた!