
WordPressの管理画面から選択した画像を表示させる方法です。
WordPressのオリジナルテンプレート開発のときに使えます。
管理画面上で画像が選択できるので、クライアントさんでも変更可能な状態にできます。
↑前提が長い。笑
参考にさせていただいたのはこちらとこちらの記事です。
ありがたや🙏
手順は以下です。
1.ACFプラグインをDLし有効化

2.管理画面のACFでカスタムフィールドを登録
「Advanced Custom Fields」の使い方!のセクションを参考にさせていただきました。
※この記事では「特集 & New Posts」を使って画像を登録&表示できるようにします。


フィールドラベル名 = 管理画面上に表示される名前
フィールド名 = テンプレートで呼び出す値
です。
返り値フォーマットは画像 配列を選択しましょう。
3.表示させたい固定ページで画像を登録


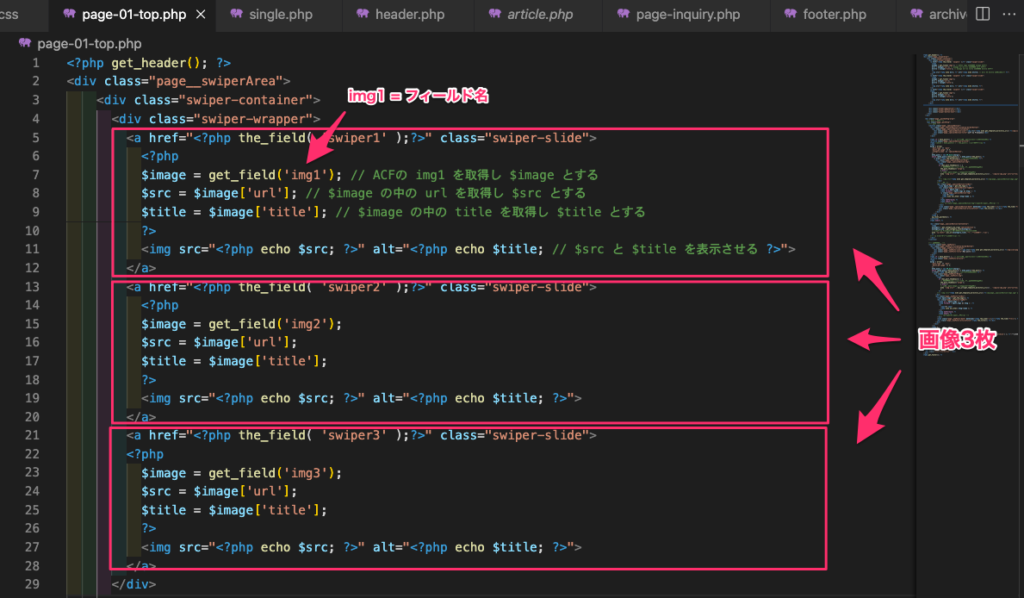
4.表示させたいページに以下のコードを記述(今回は固定ページの「01-top」に表示させます)

get_field で取得して、 $image に代入します。
※the_field だと変数として代入できないので注意しましょう。
5.無事に3枚表示される!

こんな感じです。
カスタムフィールド、最初ちょっとクセありますが覚えてしまえば簡単な気がします!
それでは、またね。










